Definición del problema:
Sería realizar una captura de movimiento (Motion Capture Mirrors) en escenas de grabación de una película.
Elementos del problema:
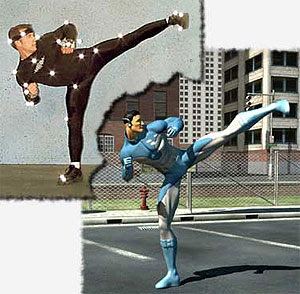
Como voy a trasladar, es decir representar los movimientos reales del actor a un personaje animado, ficticio.
Que tipo de cámaras voy a necesitar para captar cada expresión facial y de movimiento de mi actor
Cual va a ser el modo de programación que me va hacer útil para esta interfaz
De acorde a la escena que plasmemos en la película sobre que fondo voy a hacer trabajar a los actores
Lo voy a arrastrar a un programa de animación e insertado en un objeto 3D?
Recopilación de datos:
Analizar todos los inventarios posibles para saber si este sistema que se utilice en mi film no es similar a otro.
Antes de trabajar con el personaje en el que pensé, es importante investigar si éste ya fue creado con antelación.
Análisis de datos:
A través de todos los datos que tome, en este caso se logra obtener una sugerencia en la que al momento de realizar una filmación, hay que tener en cuenta el contexto en el que hay que desempeñarse para que salga completamente sin fallas las escenas.
Creatividad:
La creatividad en esta ocasión va más de la mano de los diseñadores, en que una vez realizada la captura de movimiento, el diseñador tiene que confeccionar el personaje a su manera en el ordenador, y lleva muchísimas horas lograrlo.
Materiales – tecnologías:
Todos los materiales que se utilizan para crear este tipo de efectos son de carácter tecnológicos , a través de un programa se van a realizar el mayor porcentaje de los efectos especiales.
Experimentación:
Hoy en día la tecnología avanzo hasta este punto, en que métodos de captura de movimiento y nuevas cámaras de visión estereoscópica han sido convocados o (incluso creados). Imágenes virtuales y reales se fusionan para crear un mundo fantástico en cuyas tres dimensiones se sumerge el espectador.
Modelos:
Luego de convocar o crear los materiales que necesitábamos anteriormente, se le va dando forma a el film que queremos obtener, para que después el usuario final se sienta satisfecho el trabajo realizado.
Verificacion:
En este caso se presenta la escena grabada en el ordenador, y de ahí en más es el momento en el que se le da los ajustes que sean necesarios para dar por concluida esa escena, puede ser que las soluciones sean más de una para así luego demostrar un excelente trabajo.














 amas del Software o disponibles OnLine.
amas del Software o disponibles OnLine.